Generate a LitElement project faster than sunlight
Get started with a fully-tooled LitElement project in less than 8 minutes!
👋 Hi people!
My name's Todd. I'm a software engineer with a passion for the web. This is my very first post on HN 🎉 Any feedback is truly appreciated, even if you're a jerk about it 😉
Today I want to show you the fastest (and simplest) way I've found to create a fully-tooled LitElement project from scratch. All with a single command.
TL;DR
For those of you just looking for a command to copy to get going, let me empower you to do so:
$ npm init @open-wc
LitElement Briefly
This forward-thinking project from the Polymer team makes it easy to create stupidly-fast, standards-based web components. It has a similar developer experience to most mainstream component frameworks like React, for example...
LitElement itself is a simply a lightweight base class based upon native web component spec.
LitElement components can be used anywhere you can use HTML and JS! Sharing components is a breeze, across projects or even entire organizations! This portability can serve your team well for years to come.
Despite your current framework of choice, LitElement is definitely worth checking out!
Motivation
While the official documentation is great overall, their "getting started" section is not exactly straightforward. Their suggested path to "Hello World" seemed rather wishy-washy and task-heavy for a truly quick start. This, coupled with the fact that they present both starting paths for Typescript and Javascript in tandem, made for a less-than-straightforward first foray into LitElement. I appreciate simplicity when trying new tech.
I want you to avoid the hassle altogether, and start building cool stuff today:
Enter Open-WC project generator.
NOTE: This generator is suggested by the official docs as an alternative start; however, at the time of this writing the link is currently broken 😲 As a concerned and empowered citizen of the web, I've submitted a PR to correct this issue).
The Generator

First, open a terminal to your root development folder. Personally, I literally use a folder, development in my root (~/or home) directory (:
Next, run these magical incantations:
$ npm init @open-wc
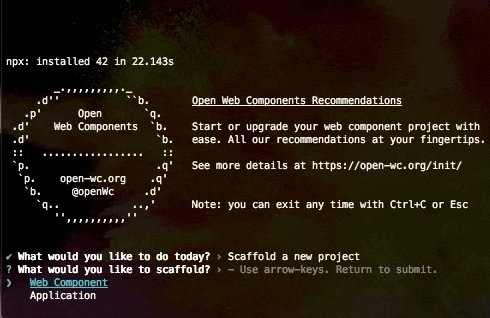
This will download everything needed from npm and launch an interactive CLI.
"What's with the weird npm init?
This command makes use of an initializer.As mentioned in the npm docs:
npm init <initializer>can be used to set up a new or existing npm package.
In this case, before npm runs our command, it's transformed from npm init @open-wc into npx @open-wc/create.
This is uses npx to install our initiallizer, @open-wc, then npx will automatically execute the main bin.
After launching, It will ask a few questions:
- What would you like to do today?
✅ Scaffold a new project › Upgrade an existing project
- What would you like to scaffold?
✅ Application › Component
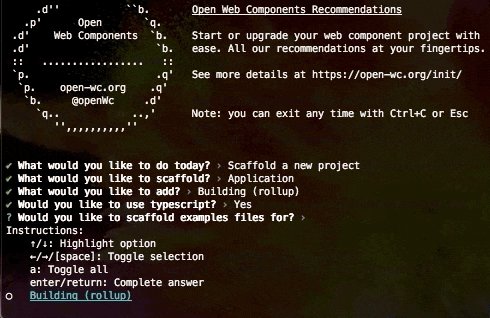
- What would you like to add?
› Linting (es-lint & prettier) › Testing (web-test-runner) › Demoing (storybook) ✅ Building (rollup)
- Would you like to use typescript?
✅ Yes › No
- Would you like to scaffold examples files for?
✅ Building (rollup)
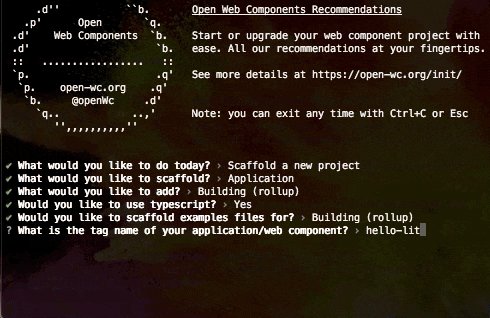
- What is the tag name of your application/web component?
hello-lit
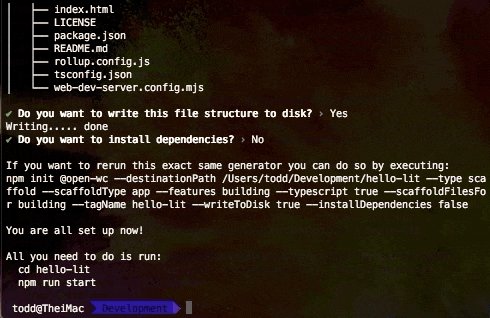
- Do you want to write this file structure to disk?
✅ Yes › No
- Do you want to install dependencies?
› No › Yes, with yarn ✅ Yes, with npm
Get Crackin'
Now you've got everything you need to make a web application with LitElement! Let's go ahead and start a live-reload dev server. Just cd into your project directory and then run npm run start:
$ cd hello-lit && npm run start
Open your project in your IDE of choice and get crackin'! If you're using VS Code like me, run this in a new terminal instance in your project's main directory:
$ code .
Congrats! You've now made a vanilla web-component-based app (stub) from scratch! Go forth and make something awesome!
Take a peek at LitElement's official docs for an in-depth look at the full (and fully awesome) API.
Thanks
Thanks for reading my very first post. 🎉 I hope you've found it useful! Any feedback is truly appreciated, even if you're a jerk about it (;
If your interested in building an app with LitElement and Redux, show me some love and follow me for updates!
Additional Resources
- LitElement
lit-element.polymer-project.org - Open WC Generator
open-wc.org/guides/developing-components/ge.. - LitElement Material Components github.com/material-components/material-com..

